こんにちは、grandstreamです。
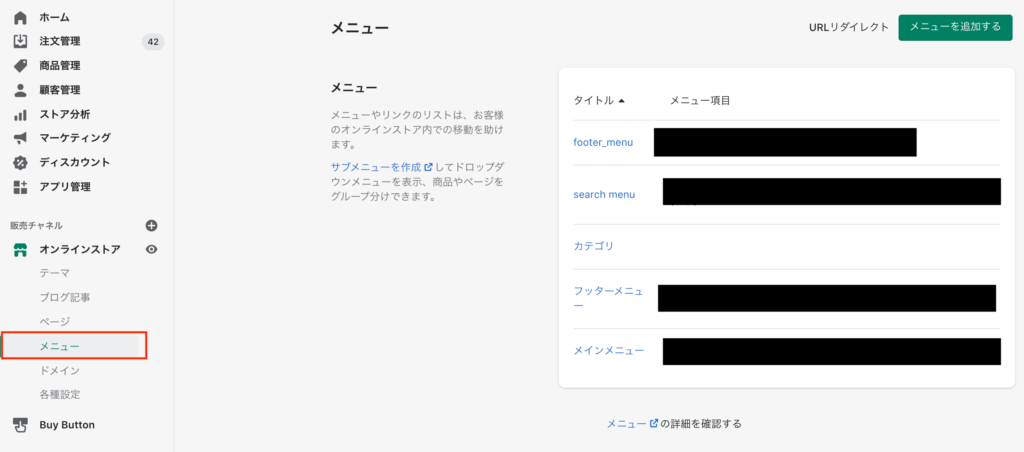
2021年1月現在、Shopifyが提供しているAPIでは「linklist」、つまりメニューが取得できないようです。(下画像参考)

ただ、色々調べてみると、ハック的なやり方ですがメニューの擬似APIを作成することができるようなので、今回はそのやり方をご紹介します。
linklistの疑似APIを作成する手順
ではさっそく、手順をご紹介します。
テンプレート「page.api.menus.liquid」を作成
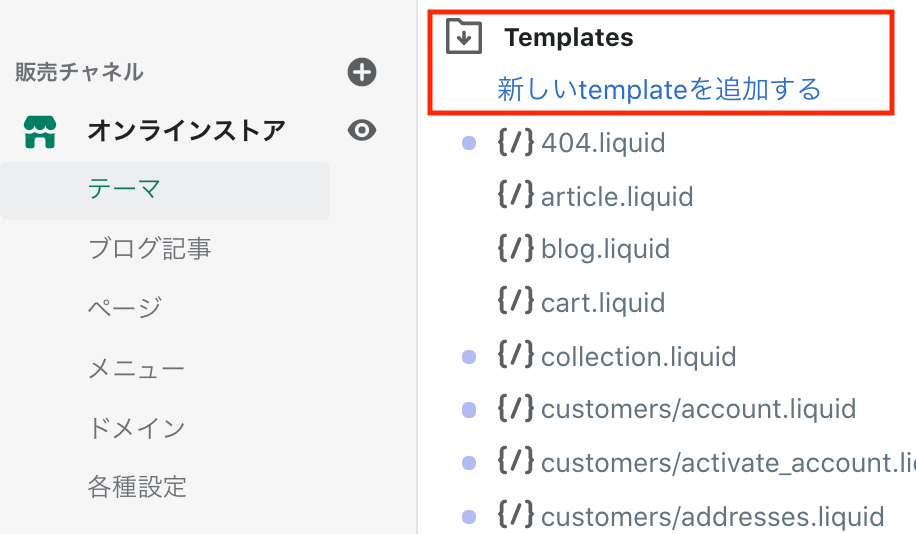
まずは、Shopify管理画面からテーマへ行き、コードを編集する画面を開きます。
そして「Templates > 新しいtemplateを追加する」を選択し、「page.api.menus.liquid」という名前で新たなテンプレートを作成します。

テンプレート「page.api.menus.liquid」にコードをコピペ
次に、先ほど作成したテンプレートに、以下のコードをコピペします。
こちらのコードでは、メニューリストをJSON形式で表示させるような記述になっています。
新しくページを作成し、テンプレートに「page.api.menus」を設定
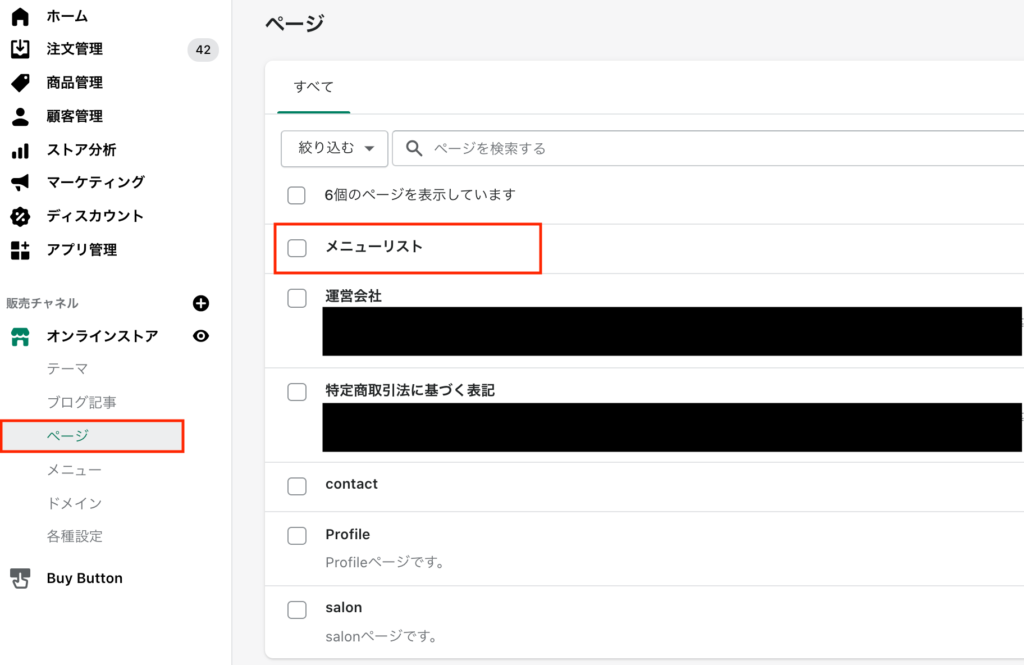
新しくメニューリスト用にページを作成します。

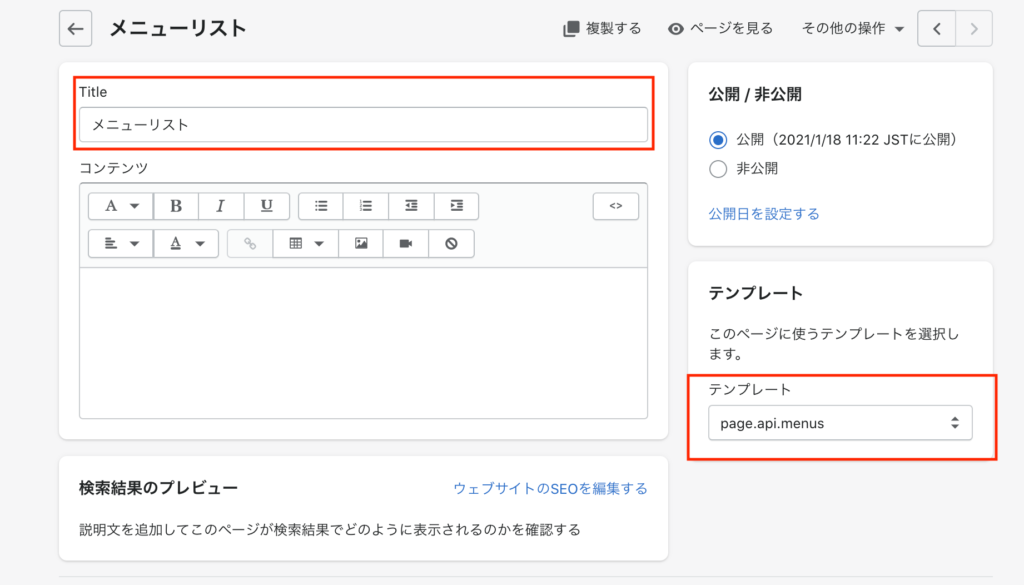
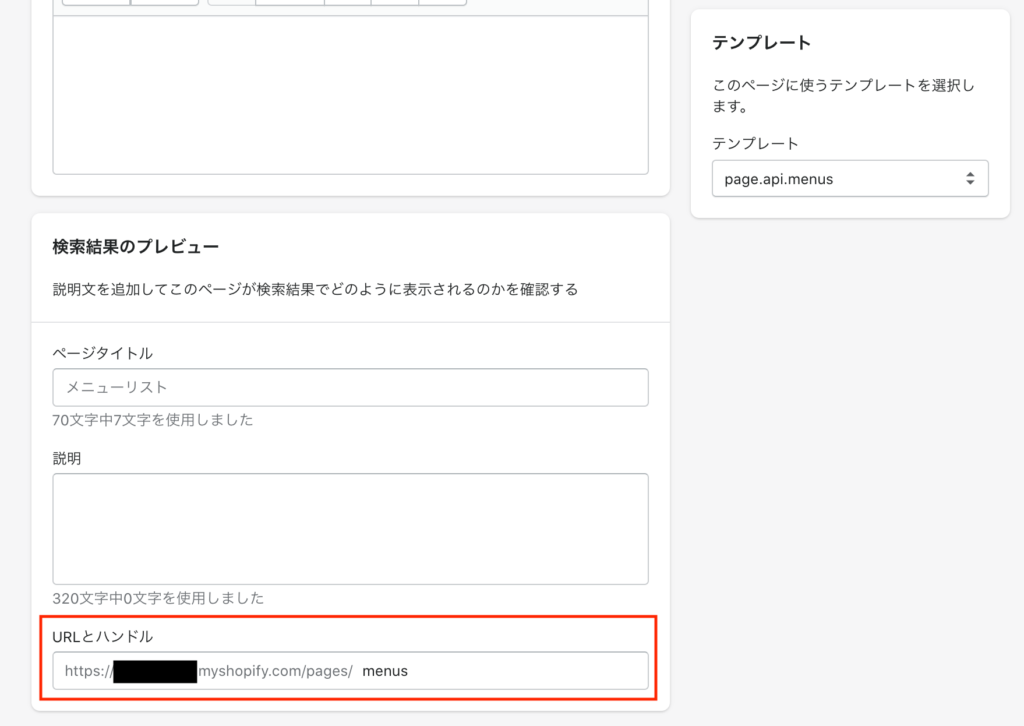
なお、タイトルを任意で設定、テンプレートは「page.api.menus」を選びましょう。

あと、「検索結果のプレビュー」部分で、urlの末尾を「/menus」としておきます。

linklistの疑似APIを取得してみる
では、下準備が整ったので、実際に取得してみましょう。
ブラウザで確認する
試しに、ブラウザで「example.com/pages/menus」と、先程のURLをまずは打ち込んでみましょう。
下記のように、作成したメニュー名などが表示されるはずです。
![]()
次に、「example.com/pages/menus/ハンドル名」(例えばexample.com/pages/menus/main-menuなど)を入力すれば、各メニュー内の項目が確認できると思います。(画像省略)
fetchしてみる
では今度はJavaScriptファイルからfetchしてみましょう。
jsファイルに以下のコードを記入して、ブラウザのconsoleで確認してみてください。
URL部分は適当に変えてください。
こんな感じで配列が返ってくればOKですね!
![]()
まとめ
さていかがだったでしょうか?うまく取得できていれば幸いです。
Storefront APIなどでlinklistが取ってこれるようになればベストなんですけどね…。
なお、今回の記事は、こちらのページを大いに参考にさせていただきました。
では、今回はこのへんで。



コメント