こんにちはgrandstreamです。
html,cssコーディングの際、「子要素が親要素に阻まれて画面いっぱいにならない!」と困ったことはありませんか?
今回はその解決策をサクッとお伝えします。
解決策
画面いっぱいに広げたい要素に以下のCSSコードを追加すればOK。
width: 100vw; position: relative; left: 50%; transform: translateX(-50%);
解説
では解説していきましょう。
width: 100vw;
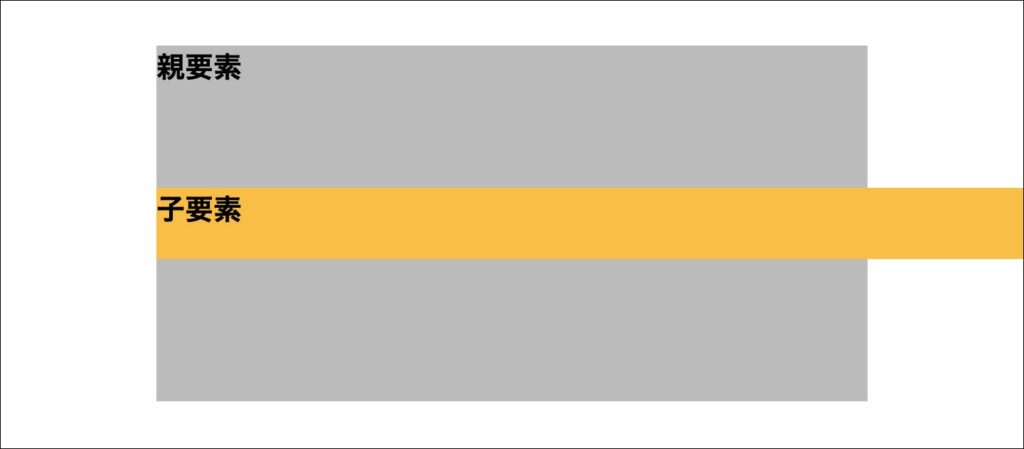
width: 100vw;とすると、子要素が画面の幅と同じ長さに伸びます。
なおvwというのは「viewport width(画面幅)」という意味です。
ただ、下図のように起点が親要素の左端からスタートするので、右の画面外(この画像よりも右側)にはみ出てしまいます。

これを左にずらしてあげる指定を以下で行います。
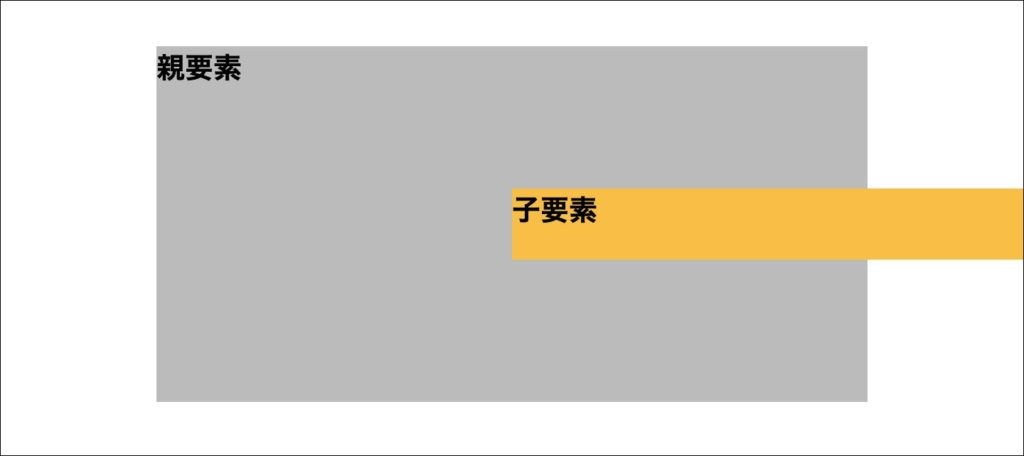
position: relative; left: 50%;
position: relative;とleft: 50%;の指定により、親要素の左端から親要素の幅の50%分だけ右に移動します。

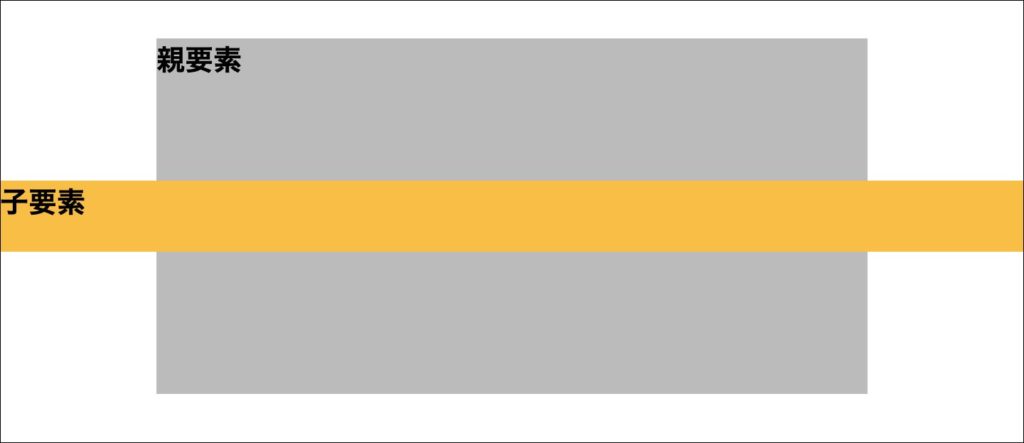
transform: translateX(-50%);
最後に、transform: translateX(-50%);により子要素の50%の幅(すなわち画面幅の50%)だけ左方向に戻して完成です。
※transform: translateX()のtarnsleteに%指定すると、指定した要素の幅に対する%分だけ移動できます。

まとめ
なお、子要素がインライン要素(a, spanなど)の場合はそのままではwidthが効かないので、display: block;かdisplay: inline-block;を追加してwidthが効く状態にしてからやりましょう。
以上、お困りの際は試してみてください。



コメント