こんにちはgrandstreamです。
今回はCSSのFlexboxで要素を折り返し表示する方法を画像付きで解説します。
解決策
flex親要素に対して「flex-wrap: wrap;」を追加する。
適用例
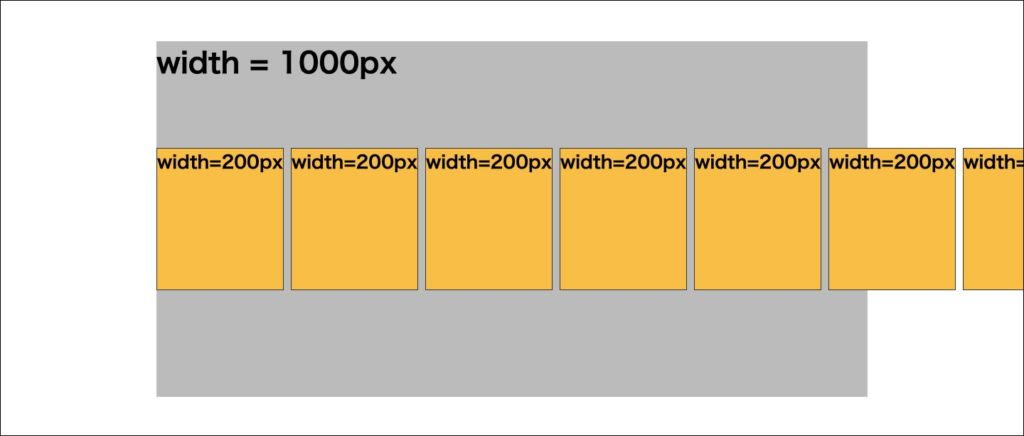
現在、以下のような状態とします。
flex親要素
・width: 1000px;
・display: flex;
flex子要素
・width: 200px;
ただflex指定しただけでは、下図のように子要素が折り返されないまま親要素の外まで広がっていってしまいます。

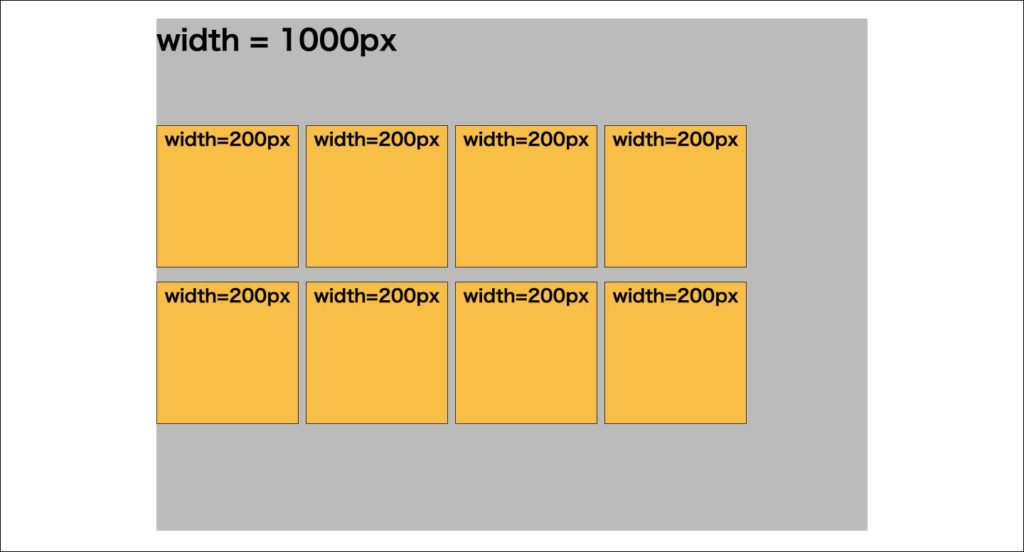
そこで、親要素に「flex-wrap: wrap;」を追加します。
すると

このように折り返されます。
デフォルトで折り返されないのは、初期値がflex-wrap: nowrap;(折り返さない)となっているからですね。
以上です。



コメント