こんにちはgrandstreamです。
今回はcssを使って、要素の背景をぼかす方法を画像付きでご紹介したいと思います。
簡単にできますので、試してみてください。
解決法
背景をぼかしたい要素のcssに以下のプロパティを追加するだけです。
backdrop-filter: blur(5px);
pxの数字を大きくすればよりボケ味が大きくなります。
実演
実際にやってみます。
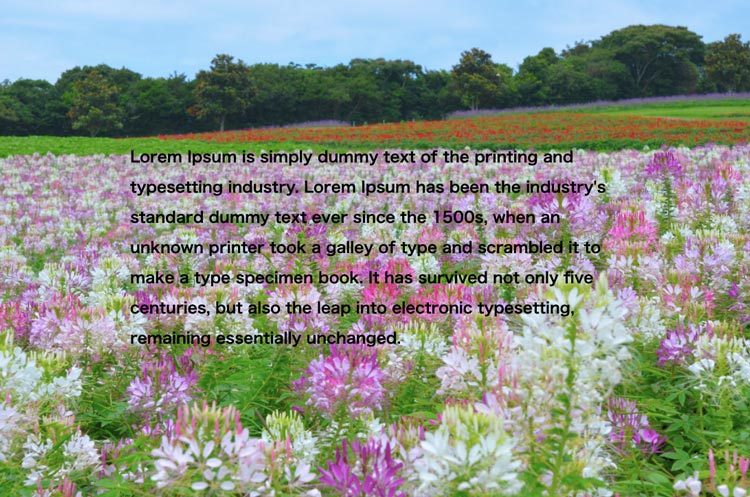
ぼかす前
画像の上に文字を載せた時に、そのままだとちょっと読みづらかったりしますよね。
なので、文字の背景部分をこれからぼかします。

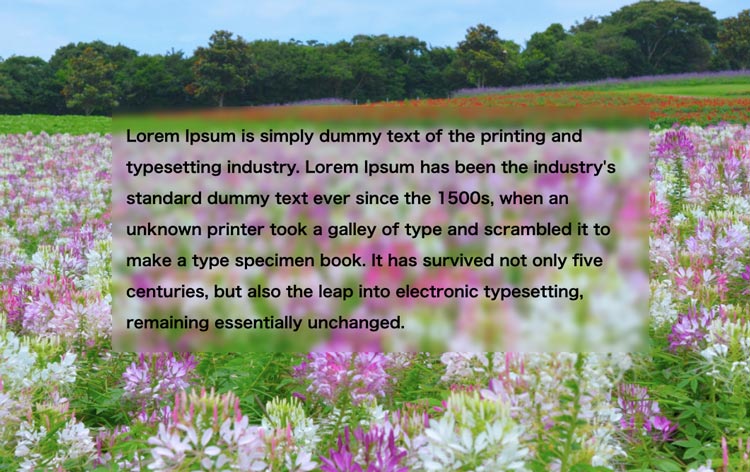
ぼかした後
backdrop-filter: blur(5px);
これを文章の要素のcssに追加すると下画像のようになります。

注意点
どうやらFirefox、IE、Operaではまだ完全には対応していないようです。
web制作などで使う際は注意が必要かもしれませんね。
まとめ
というわけで、今回は要素の背景をぼかす方法をご紹介しました。
ちなみにbackdrop-filterは背景をぼかすだけでなく、明るさやコントラスト、彩度なんかも変えられます。
画像の加工がcss上でもできるわけですね。
いろいろ試してみてください。



コメント